bug(BUTTON): Icon button is not centered within ripple, causes input height change · Issue #25361 · angular/components · GitHub

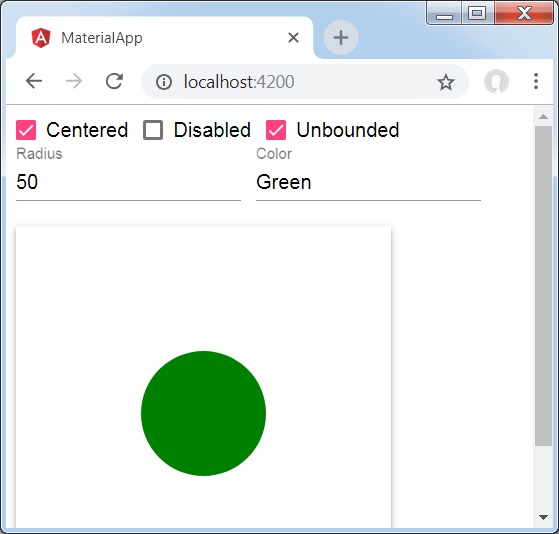
Mat Ripple | Angular Material Ripple | How to use Angular Material Ripple in angular project - YouTube

html - Angular material - mat-icon-button is not base aligned with adjacent element - Stack Overflow

bug(BUTTON): Icon button is not centered within ripple, causes input height change · Issue #25361 · angular/components · GitHub
bug(MatButton): Disable Ripple doesn't stop ripple effect · Issue #27507 · angular/components · GitHub